Recently I had the challenge to create a screenshot of an iframe that was embedded into a html page. After a while I got the idea to try it with plain vanilla javascript. Hence nearly all modern browsers support the contentWindow property of iframes (see this article from w3cSchool.com) And what should I say? The following snippet brought me the solution:
document.getElementsByClassName('iframeCssClass')[0].contentWindow.print();
To execute this script, I just used the javascript console (F12 in most browsers).
As you might have recognized, you could use document.getElementById(‘NiceElementID’) for iframe selection as well.
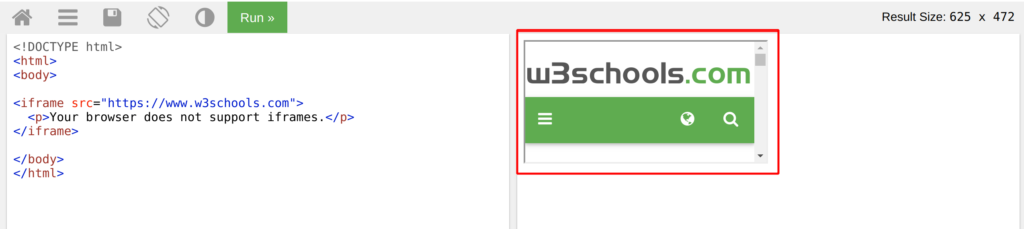
A more complex example is the following one, which selects the iframe inside the right preview pane of this page:

Code:
document.getElementById('iframeResult').contentDocument.getElementsByTagName('iframe')[0].contentWindow.print()
As you can see, this technique also works within cascaded iframes.

Nice solution. But unfortunately it doesn’t work in all cases. (Only prints 1st page on the iframe on my page: https://pmk65.github.io/jedemov2/dist/demo.html)
Another way to use it, is to create a bookmarklet, and add it as a browser bookmark:
javascript:(function()%7Bdocument.querySelector(‘iframe’).contentWindow.print()%7D)()